サイトの表示を早くするためにやったこと
2018-01-12 07:46
去年の11月、このサイトの表示スピードはこんな感じだった。

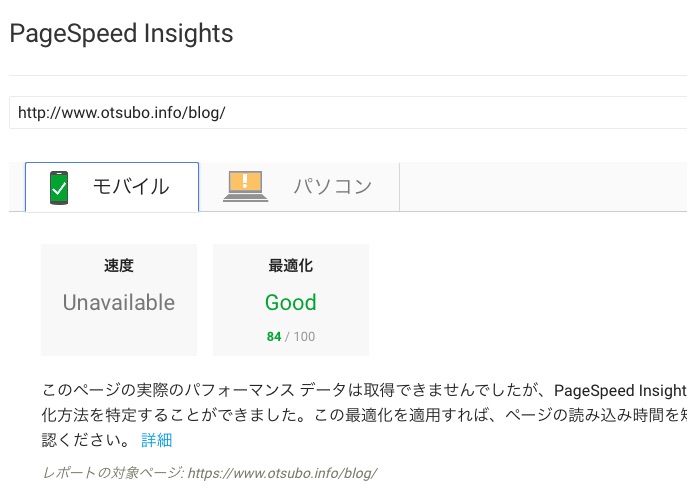
でもって今朝はこうである。

まだ改善の余地はたくさん残っているが、前進には違いない。じゃあ何をしたかということなのだが。
1)サイトの余分なものをばっさばっさと切った。jQueryももう使わない。SNSボタンも表示も簡単なものにしてしまう。
2)サイトをさくらのサーバーからNetlifyに移した。
正月に文句を言っていた「お名前.com」からGoogle Domainsにドメイン管理を動かしたがたぶんそれは関係なかろう。それぞれを個別に行なって、スピード測ればいいのだけどそういうのをちゃんとやらないのがいけませんねえ。
今回のお引越しに関連しあれこれ調べたがNetlifyには驚いた。平たく言えば、Webサイトの面倒を見てくれるのだが、この仕様でよく商売がなりたつなと不安になるほどである。セットアップは簡単だし、このサイトのアクセス量くらいでは楽勝で無料である。13年お世話になったさくらのサーバーもこれでおさらば。さくらは真面目に商売をやっているいい会社だと思うが、無料には勝てない。それに無茶苦茶早いし。
---
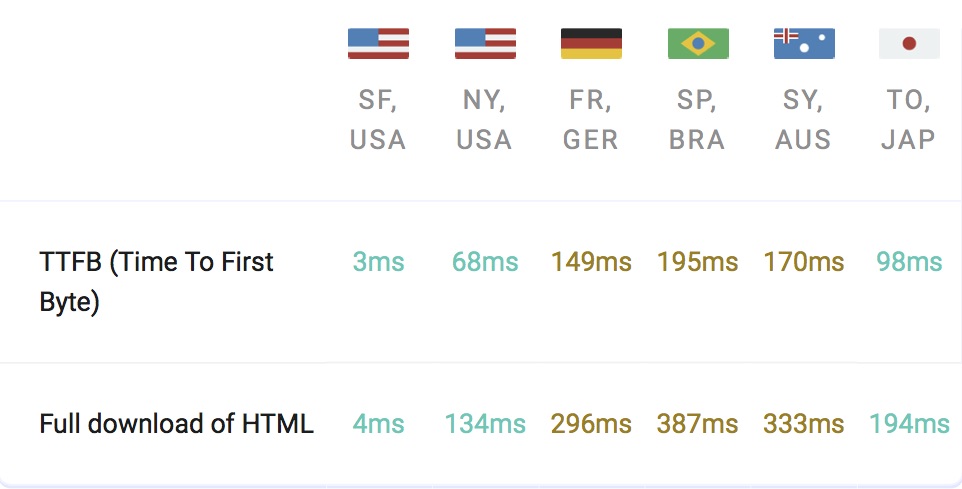
さて、このNetlifyのサイトにはサイトのスピードをテストしてくれる機能がある。さっそくこのサイトを入れてみると

こんな結果である。そもそもこのサイトにFranceやブラジルからアクセスする人はいないから多少遅くてもいいのだが、Tokyo,Japanの数値がSan Fransiscoより悪いのが気にかかる。
なぜこうなるのか。読んでみるとCDNというものが働いていないらしい。CDNとは何かについて多少勉強したが
「世界中どこからアクセスしても、近いところから早く応答を返してくれる仕組み」
らしい。それが無料で使えるというのもうれしいのだが、動かなくては宝の持ち腐れである。
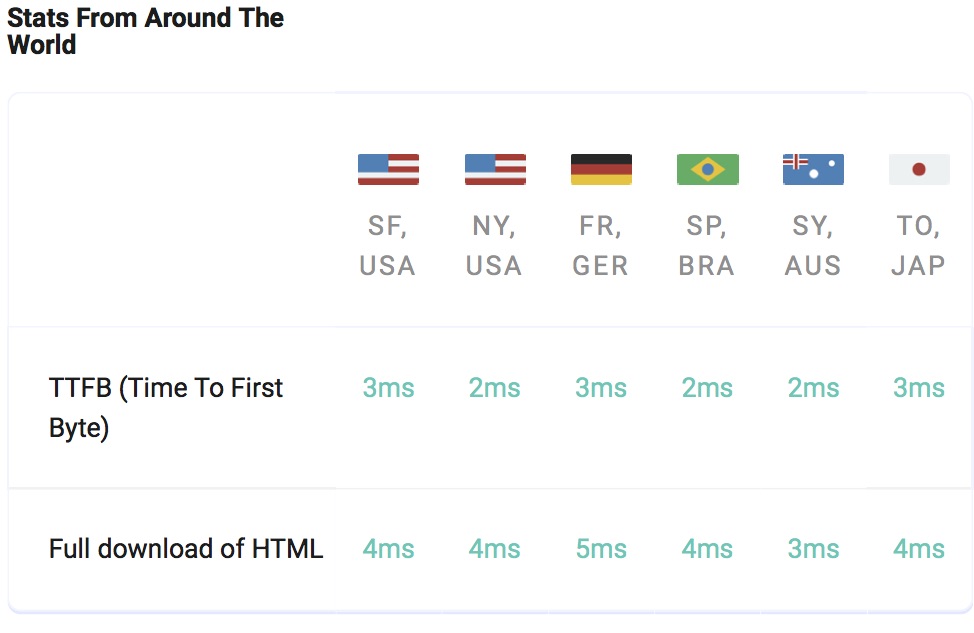
じゃあそれを働かせるためにはどうしたらいいのか?あれこれ調べ、1時間に渡りこのサイトがアクセスできなくなったりしたが、ようやく方法が見つかったと思う。今現在の測定結果はこうである。

まあすばらしい。世界中どこからアクセスしても、2-5msで応答が返る。そもそも世界中からのアクセスがあるわけないだろう、という些細な問題は気にしないことにする。
では何をやったか?
Netlify上で、primary domain(これが何かはいまだによくわからない)をotsubo.infoからwww.otsubo.infoにした
基本的にはこれだけである。Google Domainsの設定はCNAMEでwww.otsubo.infoをnetlifyのxxx.netlify.comにとばす+Aレコードで直接Netlifyのロードバランサーを叩いているだけで変わりはない。このサイトにアクセスしている時、ブラウザのURLをよーくみると、去年は
http://otsubo.info/blog/
だったのが
https://www.otsubo.info/blog/
にかわっていることに気がつくだろう。多少長くなったが、サイトを作成している本人が使っても早いほうが楽しいし、ほとんどの人は長くなったことに気が付きもしないと思う。
ここらへんの理屈が半分くらいしか理解できていないのは気持ち悪いが、まあそこは今後の勉強の課題にしよう。